A well-known beauty salon
In Estonia there is a very well known and popular beauty salon called Ilutare, founded by a group of women in 1989. The idea of this project is to create the company a brand new trendy website to replace the last one done in 2013.
When I started learning a software called Webflow and was looking for a case study, I contacted one of the owners and gave them a volunteering offer - allow me to create you a new beautiful website and I will get more experience in learning how to conduct and analyze user research, create flow charts and wireframes, prototype, and develop through Webflow. It’s a win-win opportunity deal.
Discovery
With the business leads we discussed success metrics for the website, as well as challenges and opportunities that the project could present. The leads believed that the best way to convince their customers to stay with them is to create a website that reflects the business’ professionalism and high quality. Needs and goals that arised:
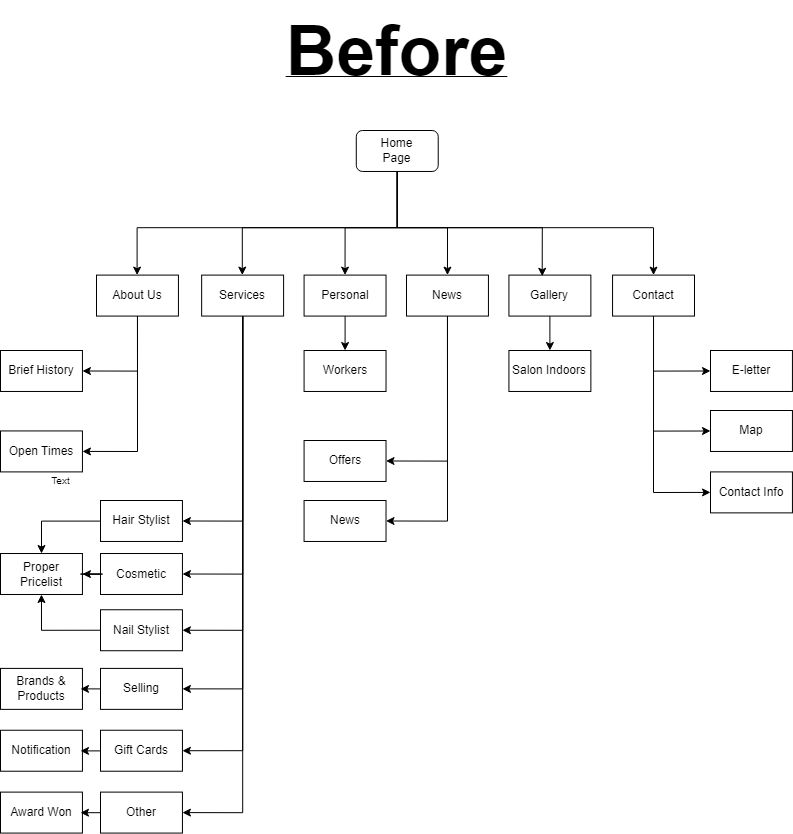
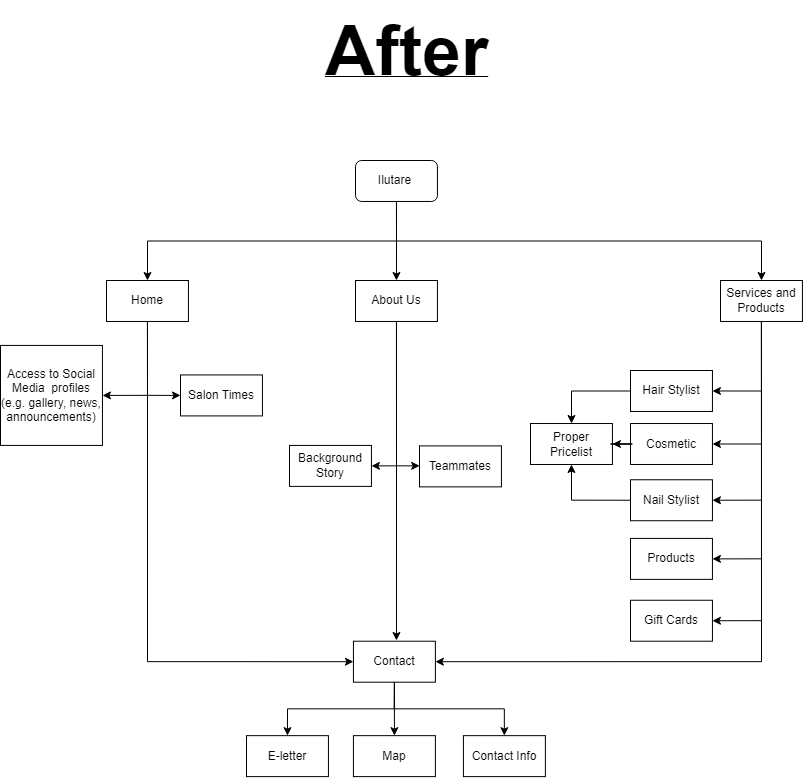
- Simplest Navigation
- Website security
- Efficient communication and scam-free inbox
- Stable website with no constant updates
- Mobile friendly
- Internal linking
User Research and Analysis.
User research helps to design a balanced satisfaction between the business and the users. In this project I got quantitative information by questionnaire and qualitative information by user interviews.
The survey had 23 respondents - 61% of women, 35% of men and the rest decided to not reveal their gender. 22% of them all less than 16 years old, and 39% in their early 20’s. The statistical answers are presented on the infographic sheet on the sidebar.
Summary of the user interviews.
- Hair styling is the most wanted service within salons in comparison to manicures and cosmetics.
- 75% of the respondents have a specific chosen salon they go to most of the time and 60% of them have also chosen a professional. The rest are open to explore around.
- Favorite salons and professionals are mostly being recommended by friends and family.
- The best way to make an appointment is via phone call. When talking in person, it is faster and more convenient to get the best possible time, sometimes with availability exceptions.