Main Responsibilities:
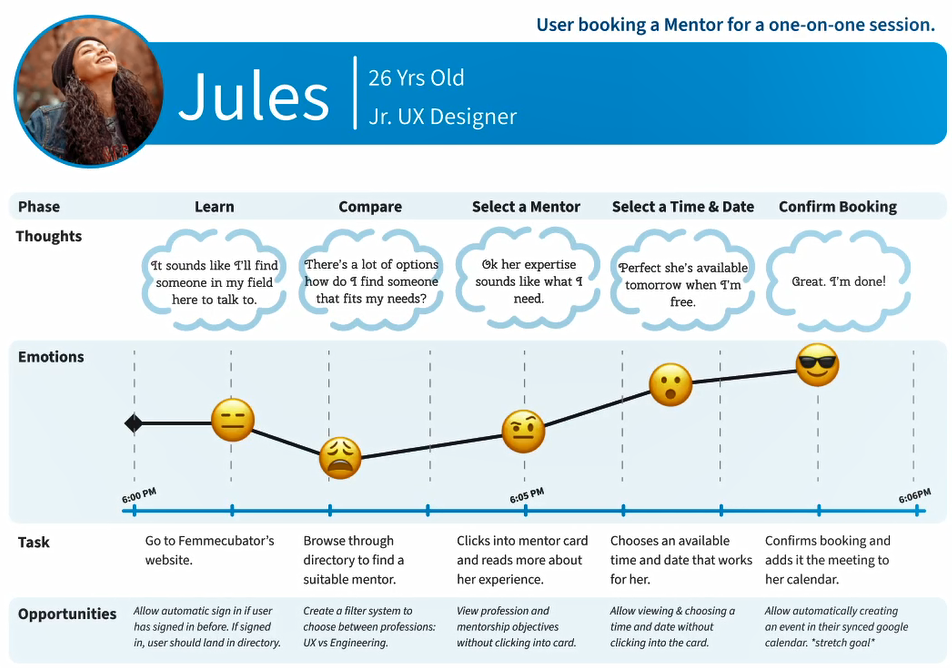
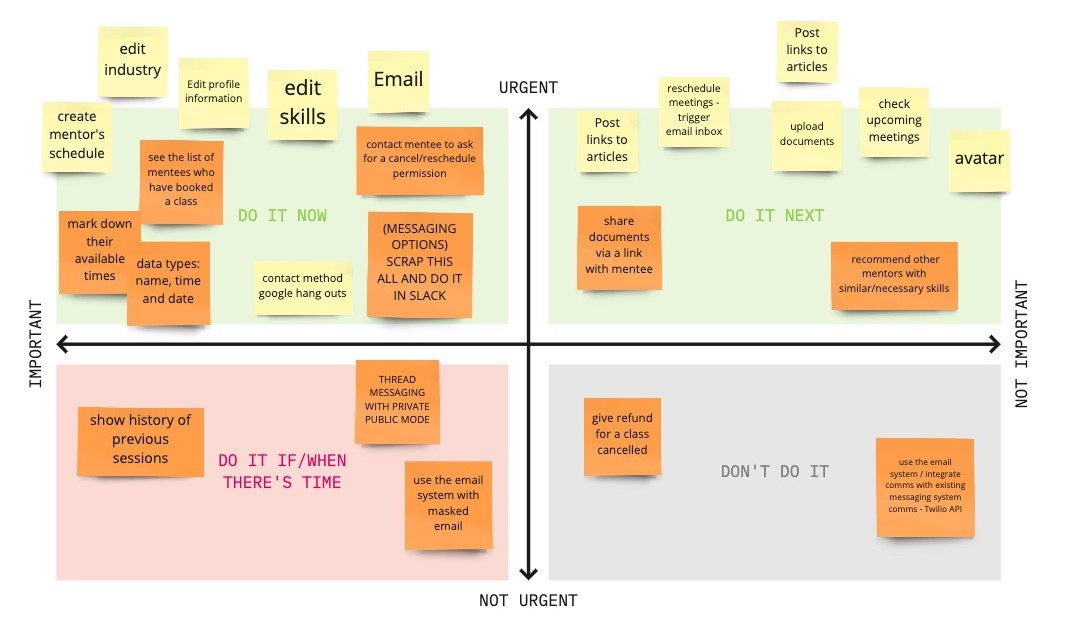
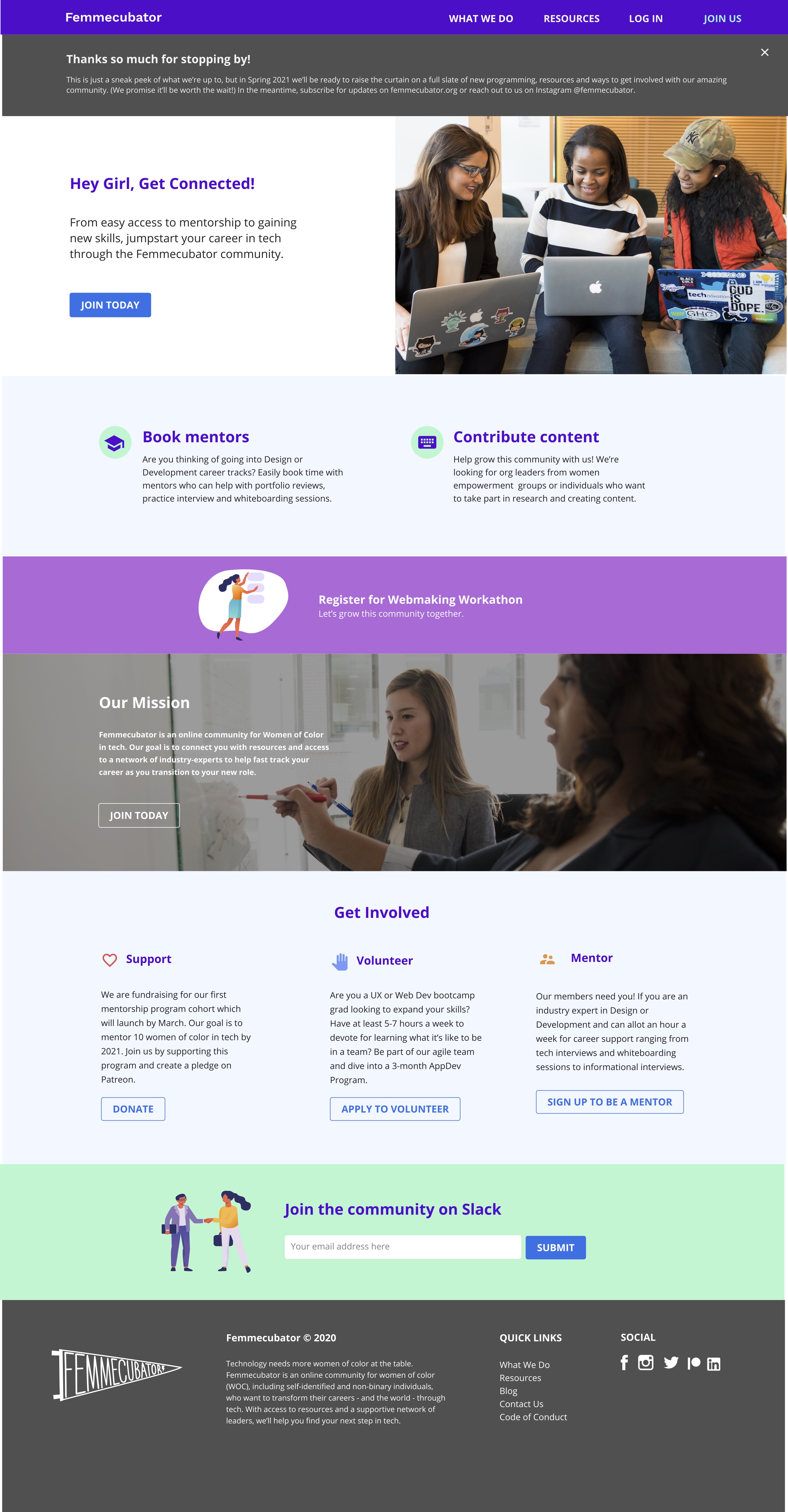
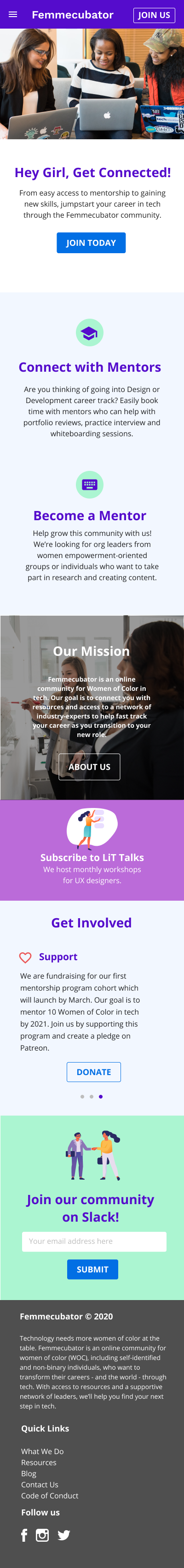
Create and continuously improve the responsive website and app in Figma. Create user flows, priority matrix, affinity mapping, decision mapping. Conduct user research and usability tests. Create ads for events, announcements, newsletters, etc. Collaboratively cross-examine teammates’ data for discrepancies. Website is designed for two roles: mentors and mentees.
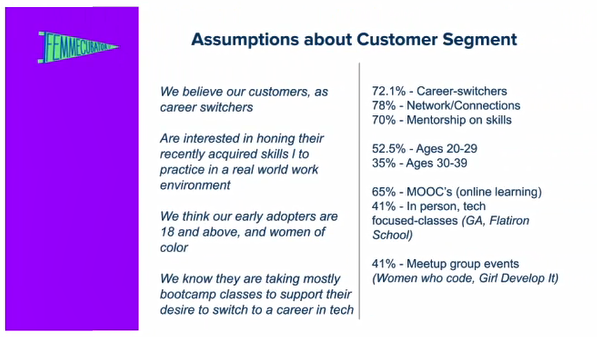
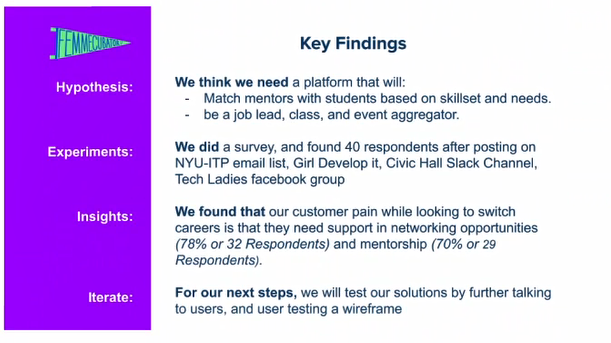
User Research
Based on research, the community founder states that women are vastly underrepresented in the global technology workforce. This is not only a societal concern, but also a workforce problem. Main reasons for that is that tech leaders and role models are largely males. IT is perceived as a male-dominated field. There is a lack of work and life balance. Educational institutions do not encourage girls to pursuit tech careers.
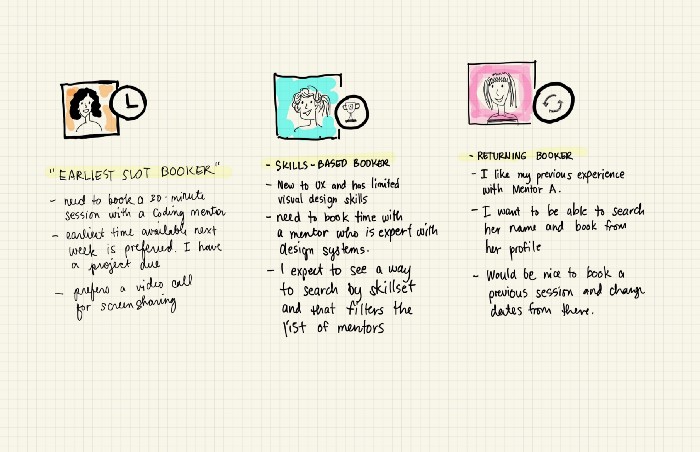
What Are the Mentees Like?
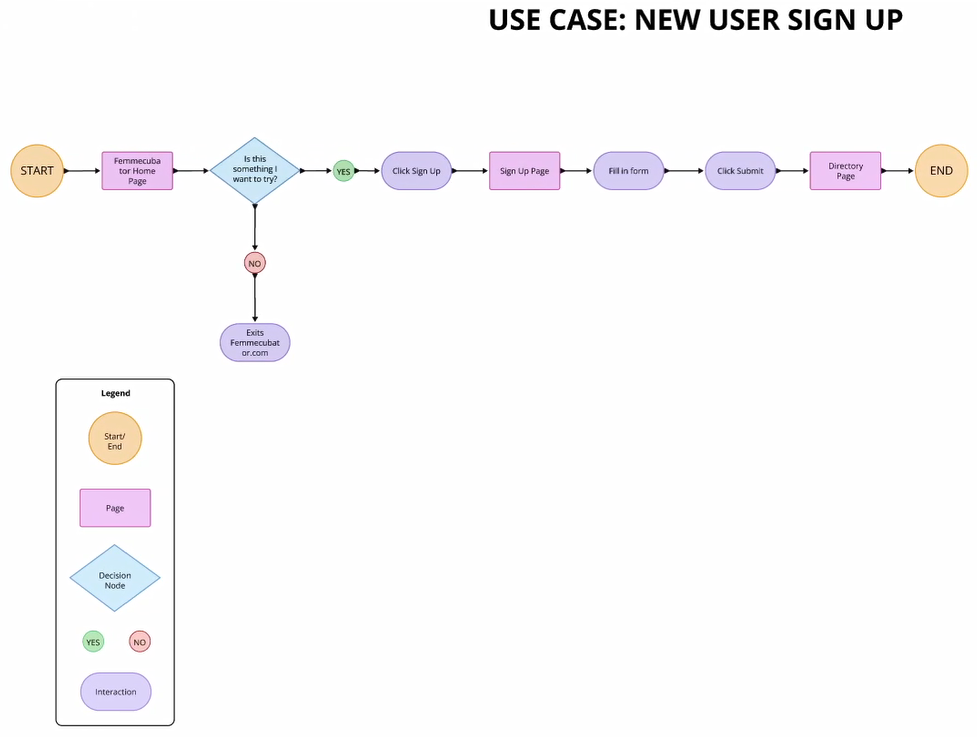
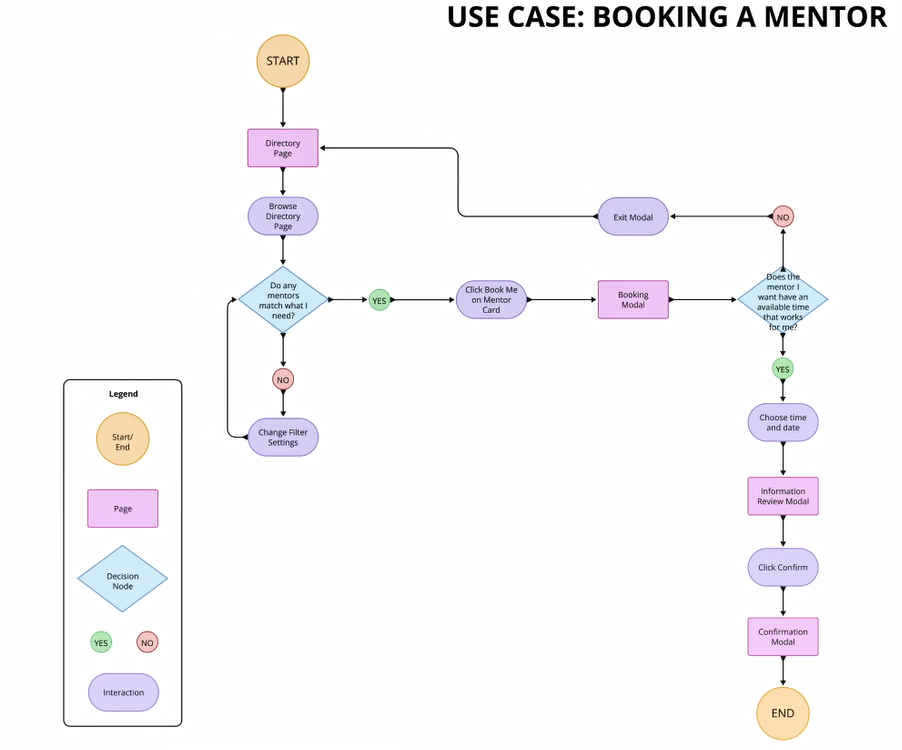
The needs of mentees are discovered using their personas. Mentees must be able to get on board, view the mentor directory, and book a class with the desired mentor. Written as user stories from a mentee’s point-of-view:
- As a mentee, I want to create an account so that I can find a mentor on Femmecubator.
- As a mentee, I want to view the mentor directory so that I can find a mentor matching to my needs.
- As a mentee, I want to see my mentor’s free schedule so that I can book a class.